 Ajax & Internet Explorer: Jumpin' around
Ajax & Internet Explorer: Jumpin' around

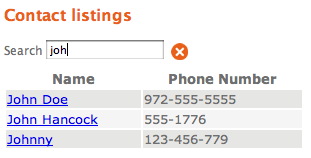
I’ve got one nagging problem with my live SearchPanel component that you can see in the phone directory example.
Internet Explorer, where the inner/outer html methods where invented, does a lousy job of applying them to inline elements. Start typing in the live search field in IE 6, and watch it pointlessly jump down about 15px. With Mozilla and Safari it stays put.
I’ve googled myself blind and can’t find any complaints of the problem, or (more importantly) workarounds. What’s the deal? It seems to happen whenever you independently update an inline element, like the span around my clear button. Shouldn’t this be a common problem?
I did come up with a convoluted structure of floating divs that avoided the bug, though not satisfyingly. Oddly though, the change in Wicket 1.2 beta2 from innerhtml to outerhtml caused the behavior to reappear. So I went back to normal formatting, which is probably for the best anyway.
I’d like to be able to say that my SearchPanel works equally great on Firefox, Safari, and IE. Does anyone have any for placating that beast?
Must I use - gasp - a TABLE?

Codercomments
No comments before mine? I thought it was a common problem. Even while updating TABLE rows with OuterHTML(). Am I wrong?
I did resort to a table for SearchPanel, which worked. Not very satisfying though obviously. I guess this is just another we have to test and work around for IE 6.
Add a comment